Ion-accordion
Fala galerinha, neste artigo vamos conversar sobre o novo componente visual ionic chamado ion-accordion!
Como sempre comecemos com um modelo to tipo blank (se você não está entendo nada sugiro que leia a sequência de artigos que começamos neste link), e vamos deixar nosso HTML limpo como na imagem abaixo:
ion-accordion
Quando olhamos o nome deste componente podemos pensar na palavra acordeão, ou mais conhecido aqui no Brasil como sanfona, e de certa forma este componente lembra muito este instrumento, pois nada mais é do que um "menu" que está fechando e quando clicado ele se abre, mostrando assim que foi o escolhido pelo usuário.
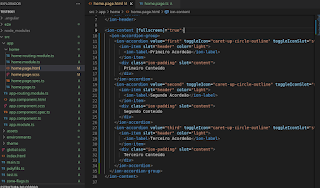
Este componente é essencialmente HTML, sua implementação é bem simples, vamos utilizar apenas o arquivo home.page.html e será apenas uma copiar / colar dentro do ion-content como na imagem abaixo:
Agora vejamos como ele fica no celular:
O componente clicado:
Como o código é extenso vou colocá-lo logo abaixo:
<ion-accordion-group>
<ion-accordion value="first" toggleIcon="caret-up-circle-outline" toggleIconSlot="start">
<ion-item slot="header" color="light">
<ion-label>Primeiro Acordeão</ion-label>
</ion-item>
<div class="ion-padding" slot="content">
Primeiro Conteúdo
</div>
</ion-accordion>
<ion-accordion value="second" toggleIcon="caret-up-circle-outline" toggleIconSlot="start">
<ion-item slot="header" color="light">
<ion-label>Segundo Acordeão</ion-label>
</ion-item>
<div class="ion-padding" slot="content">
Segundo Conteúdo
</div>
</ion-accordion>
<ion-accordion value="third" toggleIcon="caret-up-circle-outline" toggleIconSlot="start">
<ion-item slot="header" color="light">
<ion-label>Terceiro Acordeão</ion-label>
</ion-item>
<div class="ion-padding" slot="content">
Terceiro Conteúdo
</div>
</ion-accordion>
</ion-accordion-group>
Vale a pena conversarmos um pouco sobre ele. Perceba que o código é envolvido pela TAG ion-accordion-group, pois ele tem um funcionamento muito parecido com o ion-radio (que discutiremos em artigos posteriores) ou se você vem do HTML puro sabe que um radioButton deve estar em um grupo para que a escolha seja exclusiva.
Entendendo isso temos a própria TAG ion-accordion que possui 3 propriedades interessantes, primeiro a propriedade value que é o valor que é capturado pelo sistema quando clicado, a segunda que é a propriedade toggleIcon que é o ícone que você pode trocar utilizando um ícone neste site (falaremos sobre ícones com mais ênfase em artigos posteriores) que quando clicado o próprio sistema gira-o automaticamente, por fim a propriedade toggleIconSlot que é a posição em que você necessita que o ícone esteja que pode ser start à esquerda e end à direita.
Dentro da TAG ion-accordion temos um ion-item que ajuda no layout do componente e ainda dentro dele temos um ion-label que é o texto da escolha. Logo depois temos uma div com uma class preestabelecida no framework ionic que é o ion-padding (discutiremos no futuro) e uma propriedade slot que é o conteúdo que aparecerá para o usuário quando o item for escolhido.
Ufaaaa! Espero que você tenha compreendido e este componente é beeem mais fácil de implementar do que o anterior, o ion-actionsheet, lembre-se qualquer dúvida deixe nos comentários, terei o prazer em ajudá-los(las/les), grande abraço e Fiquem com Deus!!!








Comentários
Postar um comentário